== v/s === in JavaScript
An extra`=` makes it more strict but what's inside ? Read the article to know more.
Abstract Equality Operator == is a binary operator that compares the value of two variables/operands and ignores the datatype equality,
while,
Strict Equality Operator === is a binary operator that compares the value of two variables/operands and also checks the datatype equality of operands.
But there's a catch.
Internally, == doesn't ignores the datatype equality, on the contrary, it performs an extra operation which is called type coercion i.e. it performs necessary type conversion and then it executes the comparison. This looks as if the datatype has been ignored but it actually takes care of it as well.
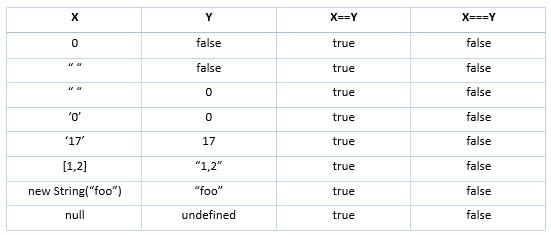
For Example:

As we can see from the example table above == lacks transitivity, hence, === & !== are advised due to this lack of transitivity in == & != in JavaScript.
Note:
For Objects(primitive values) == and === works differently but for Objects (reference values) == and === both work same.
const a = [1,2,3];
const b = [1,2,3];
const c = { x: 1, y: 2};
const d = { x: 1, y: 2};
console.log(a == b); // false
console.log(a === b); // false
console.log(c == d); // false
console.log(c === d); // false
This is because of the fact that a, b, c, and d all hold addresses to the location where these arrays and objects are stored. They don't hold the values but a reference to those values which is different for every different assignment.